Stop using the terms "mobile" and "tablet"
Responsive design is more than just creating a mobile or tablet version of your site.
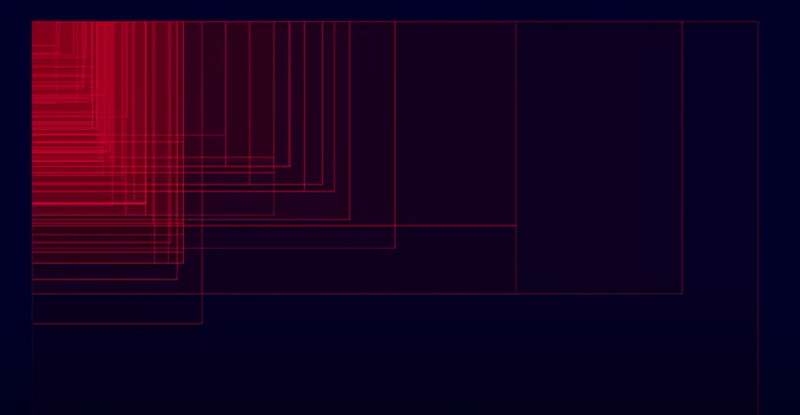
Matthias Ott gave a talk at this years CSSDay conference where he showed a visualization of how many different screen sizes there are today. See the image below:

Now, which one of these would you call a "mobile" screen? Where does the line cross over to "tablet" or "desktop"?
Take a look at this code:
@media only screen and (min-width: 768px) {
.container {
width: 100%;
}
} Years ago, this was a media query you would most likely find in any code base. The magic number of 768px was chosen because that's when we crossed over from mobile to tablet. More specifically we entered the range of 768x1024, which was the iPad's screen resolution (at least the first generations of iPad and iPad Air).
We can't write media queries like these anymore, there's too many resolutions to take into account.
What we can do is test our designs, scale the website to the point were it would make sense to change something and add media queries based on this.
Still, the web has also developed beyond the approach of solving everything with media queries. We have the clamp() function which helps us create scalable typography, we have container queries which helps us alter our components based on the context it's used in, and we have flex and grid with flexible (pun intended) behaviors.
We can no longer talk about how things look on mobile or tablet as a unified thing. One mobile experience can differ a lot from another. What may be a horizontal list of navigation links on one device, is perhaps divided into two rows on another (because of flex-wrap: wrap, for instance). The reasons why the links wraps onto a new row on this device can be many. It can be due to it being viewed in a smaller viewport. Or being viewed on a large screen, but with higher zoom settings. Or because it has a larger font size, set by the user in their browser.
Take this website (my website, the one you're reading this on) for instance. If you view this in a browser window of 1920x1080, with a zoom setting of 400%, you'll get a result that looks fairly similar to what you traditionally would call the "mobile version" of the website, with a hamburger menu at the top. The same thing happens if I’ve narrowed the browser window to a certain point. I’m using a «desktop» monitor, but my experience is «mobile».
I'm not the language police, you are free to use these terms as you like, but just be aware of the fact that "mobile", "tablet" and "desktop" doesn't necessarily convey the meaning you think it does. It also overshadows the fact that responsive design no longer is about static, alternate versions of your website.
What terms to use instead
I don't have an accurate answer for this, but you could try some of the ones below.
- little/much horizontal/vertical screen real estate
- narrow/wide viewport widths/heights
- portrait/landscape orientation on narrow/wide screens
Neither of these are that good, but the general idea is that the traditional terms aren't good enough anymore, or a least they need additional information. It's totally fair to still say "these navigation links wraps onto a new row on mobile devices" if you add what resolutions you're talking about and what settings are applied. And that you're aware about the fact that it doesn't necessarily has to be a mobile device, that it just as easily can be a desktop computer with a narrow browser window.
One problem is that many designers still design static pictures of websites (because design tools are static), and therefore end up designing mobile and desktop versions. We as developers need to think beyond this and fill in the gaps.
Designers also need to adapt to the responsive landscape of today's web. You can continue to design templates and components for mobile, tablets and desktop, but you should work together with developers to figure out how these should change based on the resolutions that doesn't fit these narratives.
It's OK to design a heading to have a font size of 48px on a screen that's 768x1024, but you should be open to the idea that its also OK if the end result ends up being 51px due to the scaling we've set for our clamp() function.
In conclusion
Responsive design is more dynamic than before. We can no longer talk about how things look on mobile or tablet as a unified thing — so don't do that.