On Reaching 1 Million Views on Codepen
I created a Codepen profile to experiment with different snippets of code for a school project. Now, 8 years later it has reached 3500 followers and the pens have generated over 1 million views combined.
First things first: 1 million is a lot. Yes, it's rookie numbers for streaming of a song on Spotify or views on a single Youtube video, but it's a lot within this fairly secluded online community.
Now, I'm not trying to convince anybody of what a big deal this is, because in a broader sense it's not, but it means a lot to me personally. I've spent so many hours creating pens and it's nice to know that a lot of people have payed an interest in my creations — small or big.
I've learned a lot from creating stuff there, especially when it comes to pushing the limits of what CSS can do. My main goal for a long time was to create Javascript-less solutions. I succeeded in some of those areas (I've even written about one of them on CSS-tricks), only to discover that I wouldn't actually do the same in a real life project due to the amount of effort it would require or the amount of bloat the code would generate.
Still, I've created a library of ways to achieve certain things with the use of just HTML and CSS — a reference guide that I keep coming back to whenever I need it.
Here are some of my favorite examples of those:
- A sub-menu that appears on hover
- Styled radio buttons
- Styled checkboxes
- Native accordion using <details>
- Simple card component
- Theme switcher component
- CSS only tooltip styling
My favorite pen
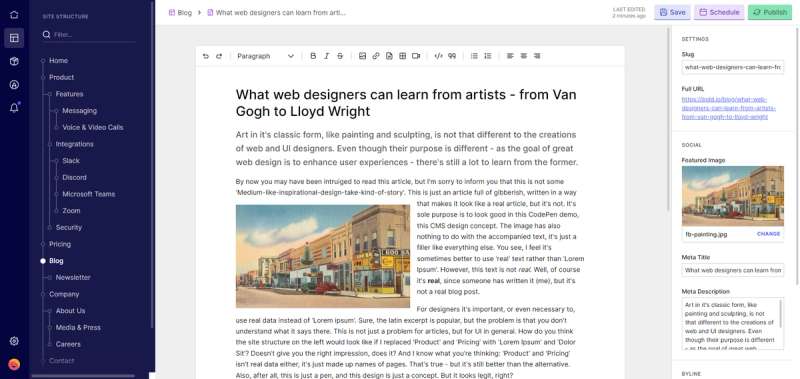
It's hard to choose a favorite, but the pen that I'm most proud of is this CMS concept. The UI is like a collection of pens. It has fade out effects on lists, custom scrollbars, CSS only tooltips that appear on hover etc.
Also, unlike a lot of my other, more popular pens that mostly are recreations of things I've found on Dribbble, this one is actually designed by me. Not only that, it features functionality I would want in a traditional CMS like this.