StageOS
When Stephanie Eckles brought new life to Dave Shea's legendary CSS Zen Garden I gave it a go.
- What is this?
- A stylesheet that gives stylestage.dev a new, experimental look
- Created
- ~ July 2020
- Languages used
- CSS
In 2020, Stephanie Eckles, one of my favorite people in the DevRel atmosphere, created her own version of Dave Shea's CSS Zen Garden project called Stylestage.dev.
For those not familiar, Zen Garden was a website prompting people to submit their own stylesheet for the site. I'm saying "was" because even though the site is still live, the project stopped taking submissions in 2013. The goal of the project was to show people how powerful CSS can be and how different websites can look by simply changing the CSS, and not the markup.
People would submit jaw-dropping designs, really pushing the limits of what you could accomplish with CSS alone. Like this one, by the talented Dan Mall.
Now Stephanie has picked up the torch and people have recreated the magic of the original project.
My submission
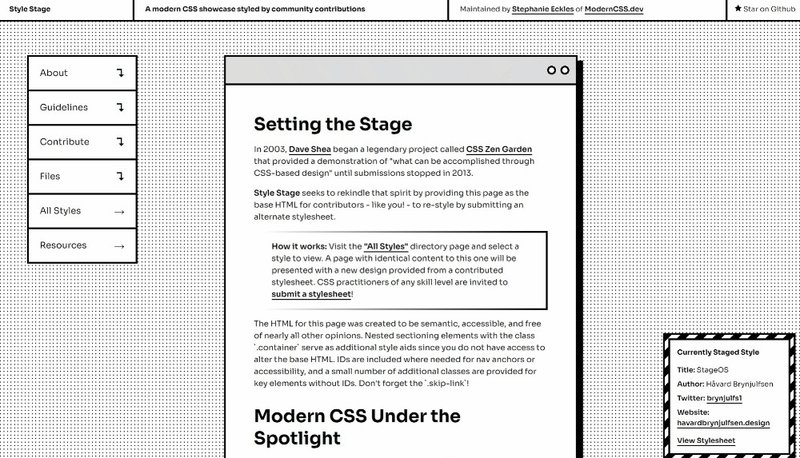
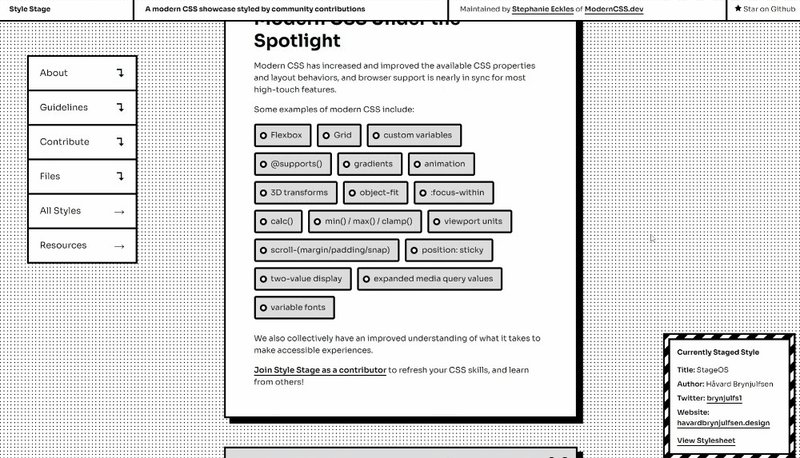
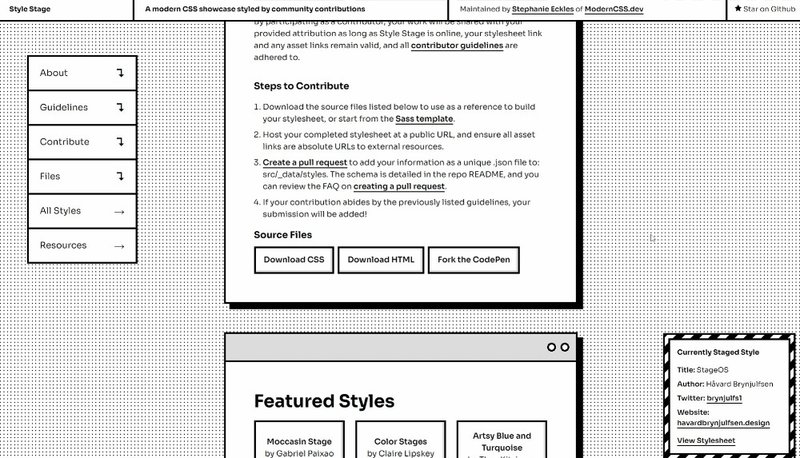
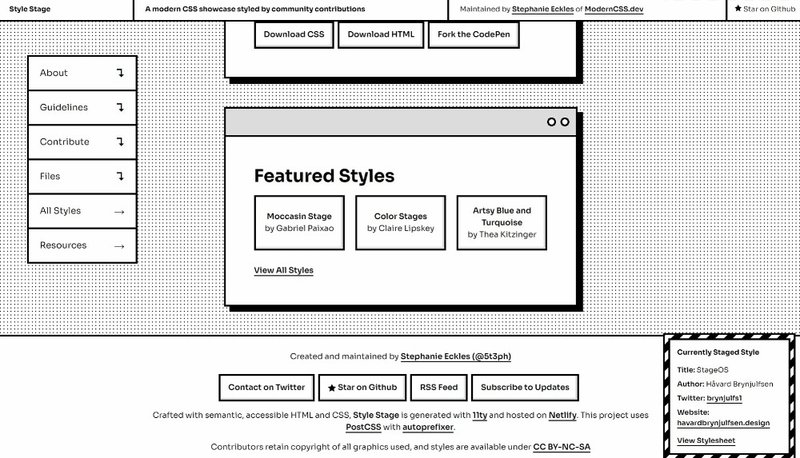
Here's a GIF of how the website looks with my stylesheet applied.

I wanted to give the sections of the site an "OS-look", hence the name "StageOS". Without ever touching the markup I created window frames using CSS gradients, added an animated border in the style of a barber pole and fixed position of the anchor menu.
One of my favorite features however is the use of linear-gradient() in the border-image-source property for the blockquote in the first section. It's an interesting property and use case, of which I believe few people are aware of.