
Fancy checkboxes
A huge frustration for web developers over the years have been the lack of styling support for checkboxes and radios. Still, with a combination inputs and psuedo elements you can make them look almost like anything you want.
- What is this?
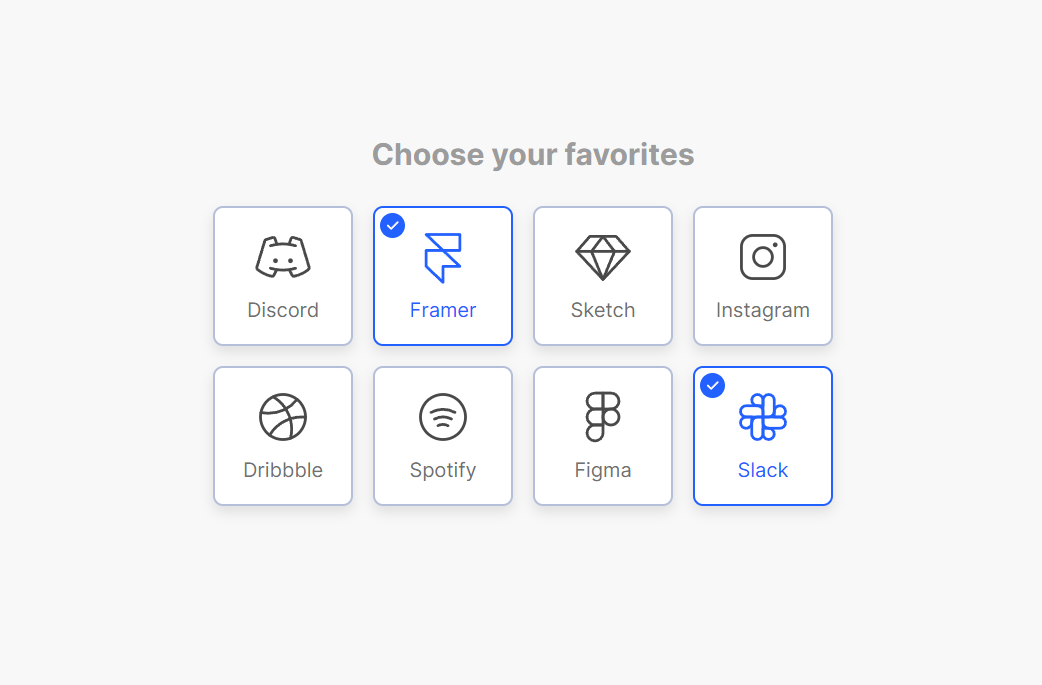
- A Codepen demo
- Created
- ~ April 2021
- Languages used
- HTML, CSS (SCSS)
I created this pen as a way to show people that you can create fancy "pick something"-lists natively wihtout the use of Javascript.
These checkboxes are keyboard accessible and they work excactly like any other checkboxes. No <button>s with onClick events or something like that. Just plain ol' HTML with some, fairly simple CSS trickery.
Here, try it out:
One of the most liked pens of 2021
This pen gained some popularity when I published it to Codepen, and it was featured in their monthly newsletter in May of 2021.
It also climbed to an 12th place in the "The most hearted"-list the same year*
*the list keeps updating based on likes beyond that year, so in the time of writing this it has climbed to 11th.